Customer Show + Tell: Educational Product Courses with Nikki Stubbs

Head of Growth & Product Marketing
About this series:
We spoke with the builders whose interactive demos were part of the top 1% of top-performing interactive demos from our State of the Interactive Product Demo 2024.
See how Nikki Stubbs at JumpCloud used Navattic to transform their product education strategy from non-interactive simulations to dynamic, no-code interactive demos.
How did you transition to no-code interactive demos?
The transition was primarily driven by the need for a quicker, more flexible solution for creating what we called “simulations”.
We didn't own the previous feature and content creation process for simulations. So, when we switched to using Navattic, it was out of a need for something quick without a heavy lift from the team. The learning curve was super easy so everybody was able to create some from the get-go, and we just all dove in.
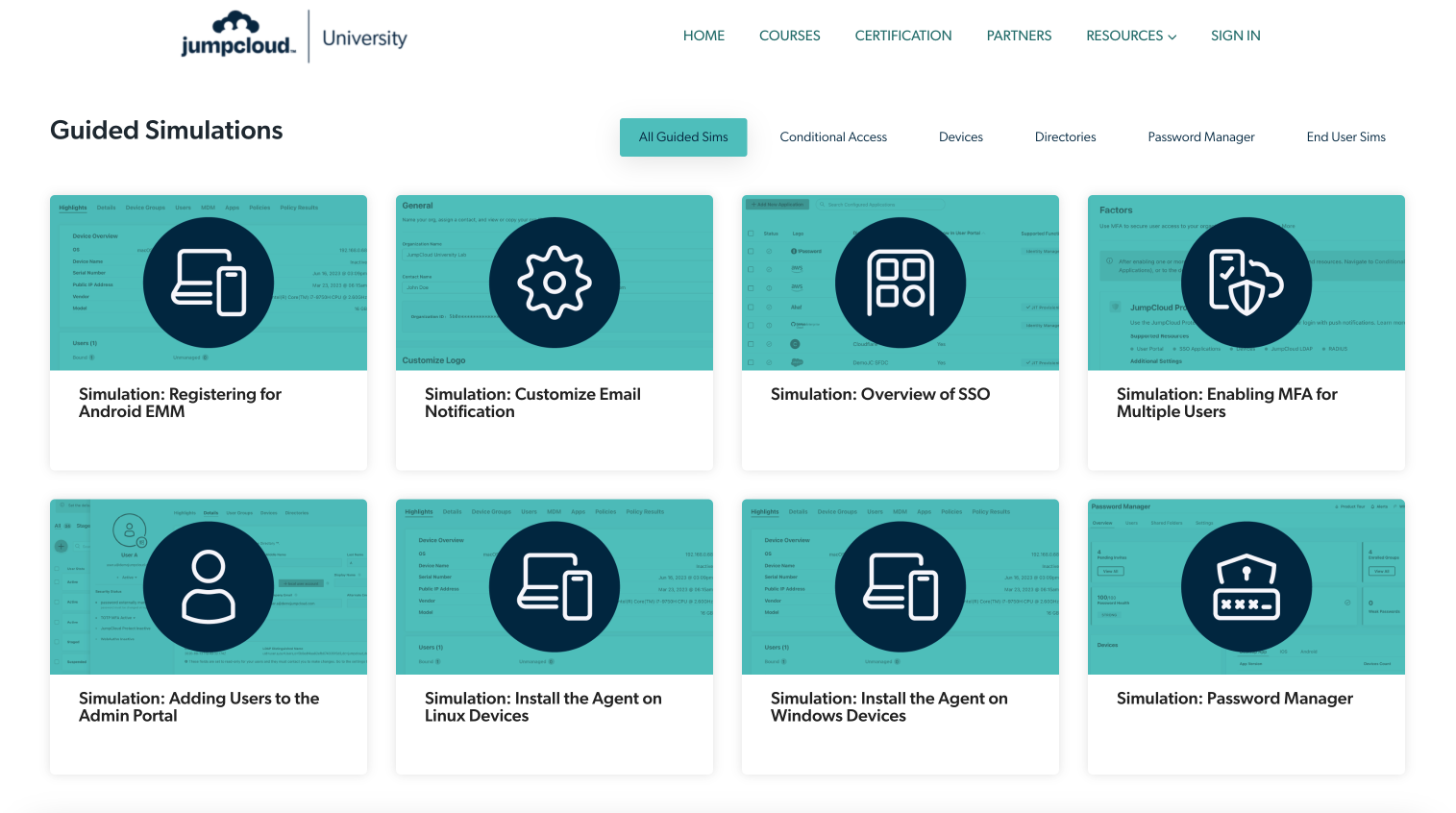
We ended up recreating our entire catalog, starting with about 33 guided simulations, and now we expand on it weekly.
These courses are set into learning paths, more beginner and advanced. They feature videos, text, and our guided simulations (interactive demos).
When would you use video content to teach versus interactive demos?
For us, when evaluating content or go-to-market features, deciding between a video or an interactive demo involves examining the content and what we're explaining to users.
If the process is complicated and requires extensive explanation or background context, a video might be more suitable.
However, many of our interactive demos are topic-specific, serving as microlearning topics within our curriculum and courses.
If it's a straightforward process, perhaps a 5-10 or 10-20 step process (and can be explained quickly) then an interactive demo is often the better choice.
We try not to let our interactive demos get too lengthy. It’s quick and it's to the point
We aim to keep our interactive demos concise, focusing on specific topics or part of the platform within our curriculum and content.
And a lot of times if our users are doing the actions, they remember it a lot better.
What was your process to split creating 30+ demos across the team and now updating it weekly?
We divided the work based on individual comfort with different aspects of our product.
The learning curve was super easy. So everybody was able to create some from the get-go, and we just all dove in and everybody took a section and we recreated our initial catalog.
For instance, I took on user demos due to my familiarity with that area, while a colleague focused on device-related demos. This approach allowed each team member to leverage their expertise, from general settings to policies.
To streamline the process, we developed a template for our interactive demos, ensuring a consistent start and end slide for each.
So no one has to think about the introduction, how should I end my demo, or what should the CTA be.
This standardization effort has made it easier to maintain a uniform experience across all demos, enhancing the efficiency of our content creation process and ensuring consistent quality as our catalog grows.
We have also now implemented a naming and labeling method to track demos more effectively,
Any advice for those who are new to Navattic?
I recommend using the Quick Start manual. That was super helpful for us.
Use the help articles because sometimes we'll be creating something, and we won't realize that there are great new features that allow us to do something that we want to do.